A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
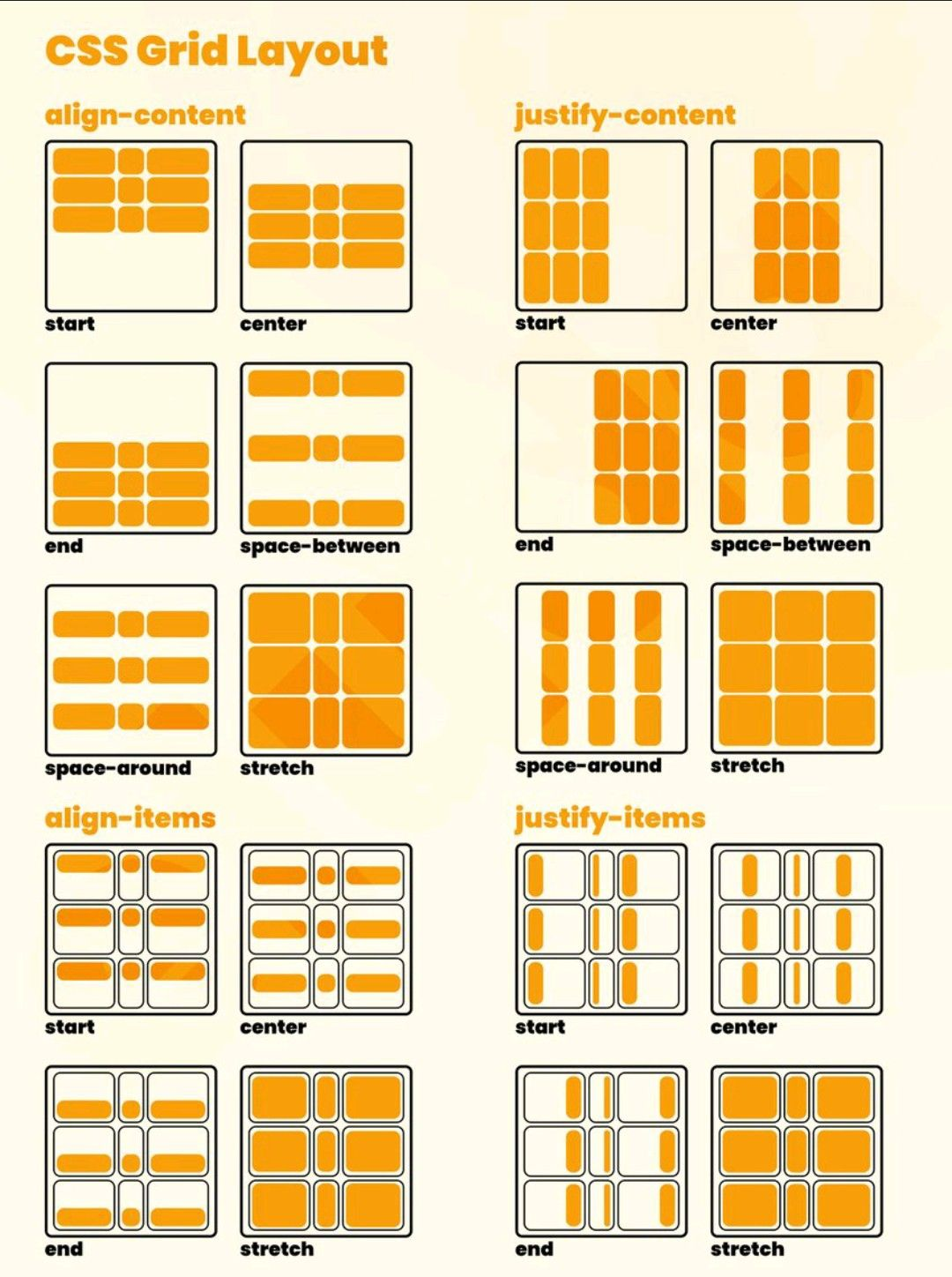
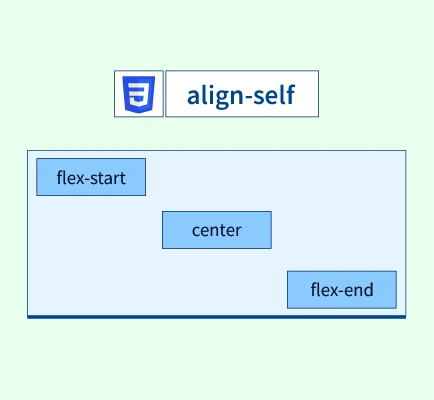
In this article, we will learn how to set the align-self property to its default value. The align-self property is used to specify the alignment for the chosen item within the parent element. Approach The auto value in the align-self property is used to set the default value in CSS.

Create Your Own Custom Encryption in Python

How to Create a Speed Typing Game with HTML, CSS, and JavaScript

1885 questions with answers in GRAPHS

CSS Vertical Align How does Vertical-Align Property Values work in CSS?

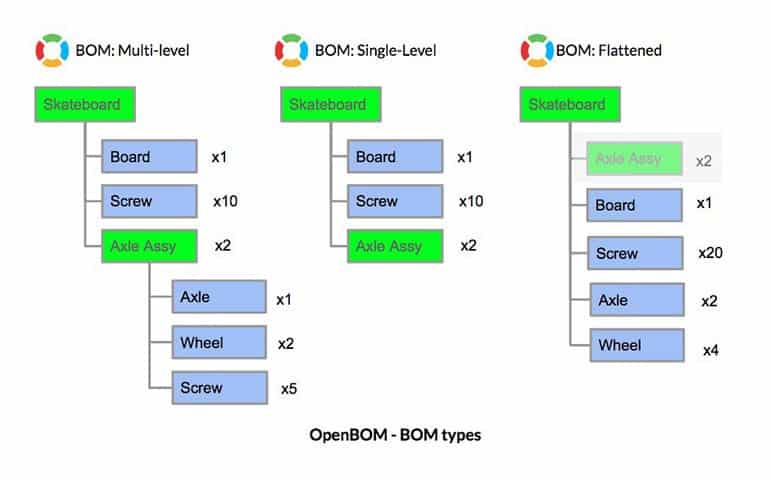
OpenBOM Basics – How to Create a Multi-Level (Hierarchical) BOM

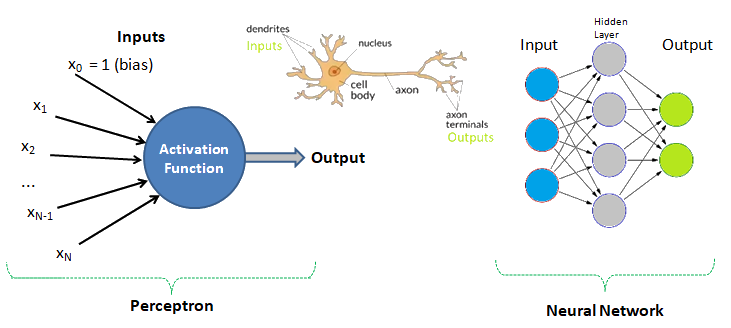
Machine Learning, Artificial Intelligence, Image and Video Editing using Python, scikit-learn, OpenCV, FFmpeg and OCTAVE

CSS Align-Self Property - Scaler Topics

Tutorial] How to Add a Combo Box To Excel, PDF, and UI

Managing State With Vuex in Vue.js - Semaphore

CSS Question and Answer, PDF, Page Layout