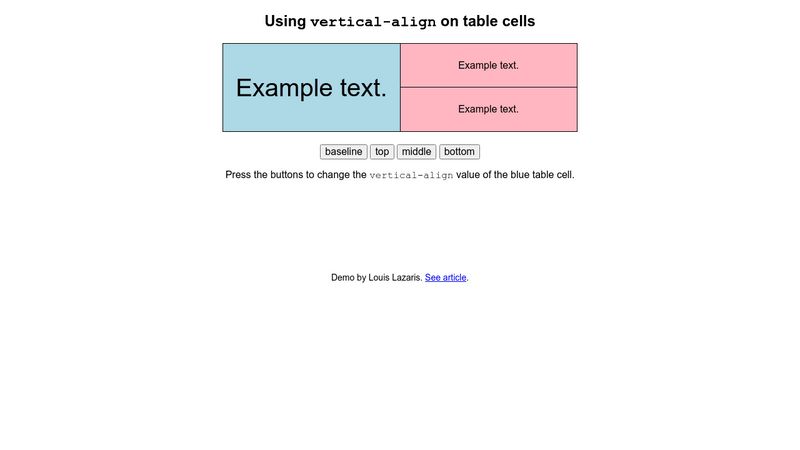
CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

Center Div Horizontally and Vertically: 5 ways to center a div vertically and horizontally using CSS - DEV Community

How to Center Text & Headers in CSS Using the Text-Align Property

Overcoming the Challenges of CSS Vertical Align

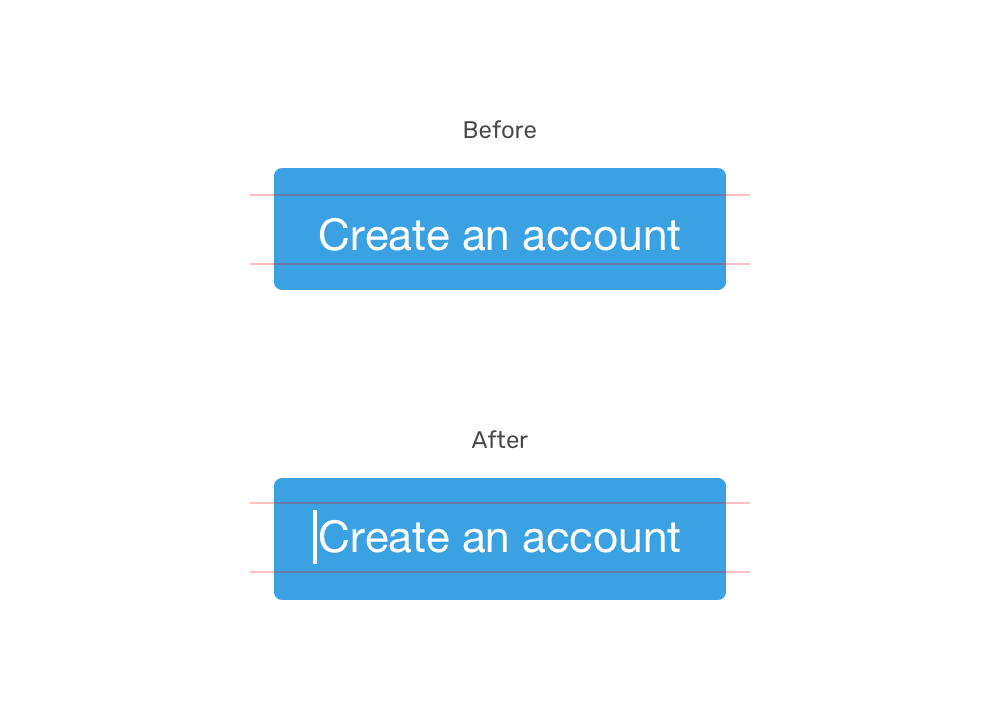
Aligning a Button Label Vertically

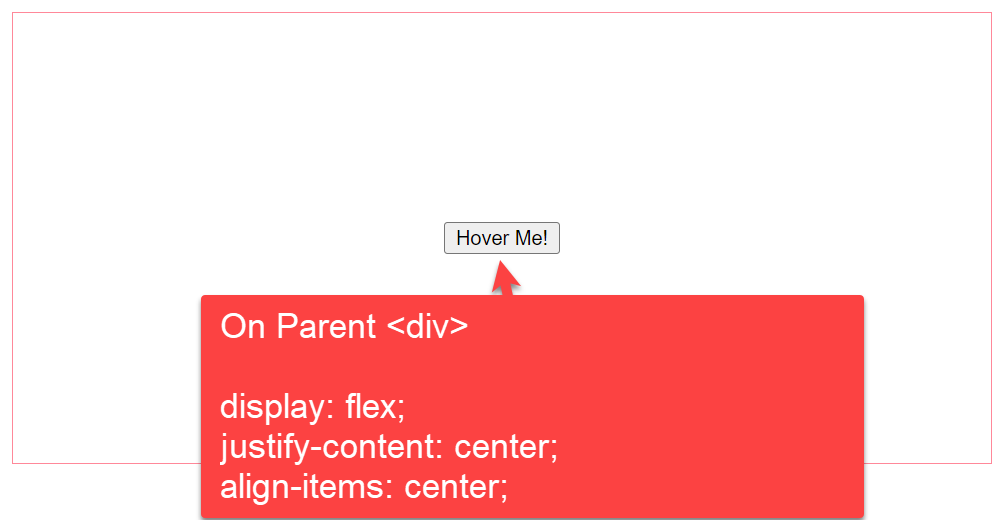
Aligning items in a flex container - CSS: Cascading Style Sheets

css - How to vertically align div in another div with text? - Stack Overflow

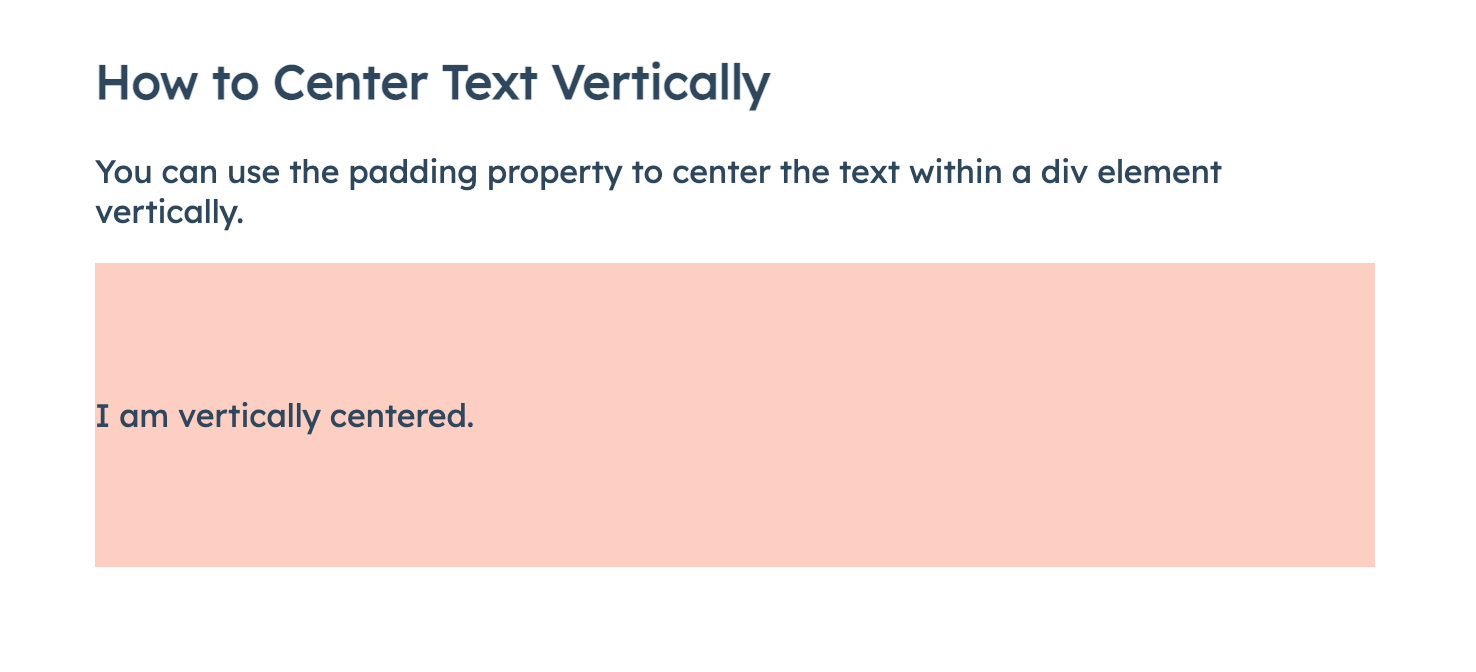
How to vertically align text with CSS - javatpoint

Using vertical-align on table cells

How to Vertically Align Text in CSS

html - Vertically Center Text Bootstrap - Stack Overflow

How to align text vertically center in a DIV element using CSS? - Studytonight

CSS Alignment How to Center and Vertical Align Text and Divs

Centering vertically and horizontally with CSS